
Shoppers are a diverse bunch with different needs, preferences, and budgets. Keeping that in mind, product variations are created.
You could mention all variations of a product as separate products, but it’d take up space and time. And to save both, variable products are created.
The product variations are based on attributes such as size, weight, color, etc. And these attributes are product-specific.
A variable product is a product type that allows you to sell multiple versions of a simple product. You can display these variations using text, color, and image swatches.
The concepts are fine and practiced by all eCommerce websites, but they often lack organization and professional look, which negatively impacts the conversion rates.
So, there is an imminent need for attractive product variation swatches if you want to sell WooCommerce variable products. They are essential to your business.
Once you’ve read this article, you’ll understand the significance of variation swatches and how to display them on your WooCommerce store using product variation plugins.
Table of Contents
Let’s get started.
The Benefits of Variation Swatches for WooCommerce
Merchants that display variation swatches are significantly ahead of those that don’t. It has the following major benefits:
1. Promotes Informed Purchase Decisions
Buyers of today know that knowledge is power. Most of them do full-fledged research and comparisons for purchasing even the simplest of products.
Customers want to learn before they buy. So naturally, you should provide organized information about your products. It’s one of the defining factors that have a direct influence on conversion rates.
Product variation swatches help you deliver excellent visual information through images, texts, and colors to help customers make an informed choice.
So, display variation swatches to present organized information about variable products and promote informed purchase decisions.
2. Attract and Engage Customers
Product variation swatches add style to your product presentation. It’s captivating enough to capture your visitors’ attention.
The textual swatches do help but they are not as appealing. Image and color swatches are far noticeable though because they are processed 60000 times faster in the brain as compared to text.

Humans are naturally inclined to visual content. Color and image swatches are nothing but visual content pieces that introduce customers to product variations. They always look appealing to customers while observing a variable product.
Having product variation, in general, improves your chances of getting sales. According to a study, 85% of shoppers say that color is the primary reason for buying a product. So, if you display the colored variations of products that customers prefer, it will sell more frequently.
3. Improve the Ease of Shopping
What’s the takeaway from the two benefits I discussed above?
- Product variation swatches organize information.
- Presenting product information in an engaging way
Both of these factors contribute to the ease of shopping. You can visually represent the various details of your products and engage your customers.
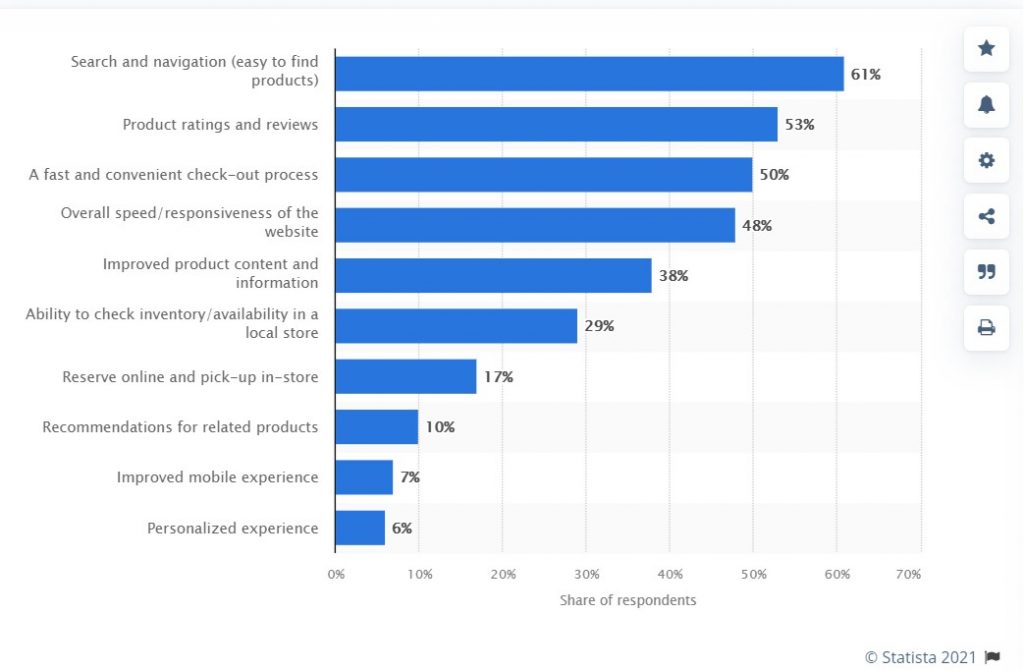
One of the main reasons why people prefer to shop online is the availability of improved product content and information.

With product variation swatches, you can showcase all variations of your products beautifully in one place and provide valuable information to customers.
4. Enhance User Experience
The product variation swatches work on every factor that enhances the user experience of an online store.
First, it helps you organize product variations. Second, it showcases variations in a visually appealing format. And last, it allows users to easily select the variations they wish to purchase.
You can also add a variation gallery where images for product variations are displayed. It further improves the UX because shoppers love to gather as much visual detail as possible.
Apart from that, product variation swatches also engage your customers. The attractive swatches and gallery images make them stick around a bit longer to explore your products thereby increasing the likelihood of getting sales.
In conclusion, variations swatches improve the ease of shopping, engage customers, provide product information, and increase your sales.
6 Ways To Enhance Your Customer’s Experience With Variation Swatches
Various Ways to Display Variation Swatches On Your WooCommerce Store
Hey, did you know there is more than one way to display variation swatches on your online store?
Yes, there are levels to this stuff.
In this section, we will explore the different ways of showcasing product variations using WooCommerce plugins.
Let’s start with the basics first.
Online stores display variation swatches to present the variations of their products. Types of variations are product-dependent but most of them can be represented in the following three formats: Text, Color, and Image.
So, what’s the best product variation plugin?
Product Variation Swatches For WooCommerce allows you to display product variations to online shoppers. It enables you to elevate the customers’ shopping experience with variation color attributes, product gallery images, and label attributes, etc.
- Color, Text, and Image Swatch
- Swatches on Shop/Archive/Category Page
- Display Variation Swatches On Related Products
- Variation Gallery Images
- Show Single Attribute On Shop Page
- Variation Image On Mouse-Hover
- Custom Size For Swatches
- Import/Export Gallery Images
Product Variation Swatches For WooCommerce
If the plugin meets your requirements, download the plugin. Or try the demo. Read the documentation to learn more.
If I keep going on about the features, it would cover the whole article. So, go to the product page if you want to explore the features.
a) How to Add WooCommerce Product Variation Swatches
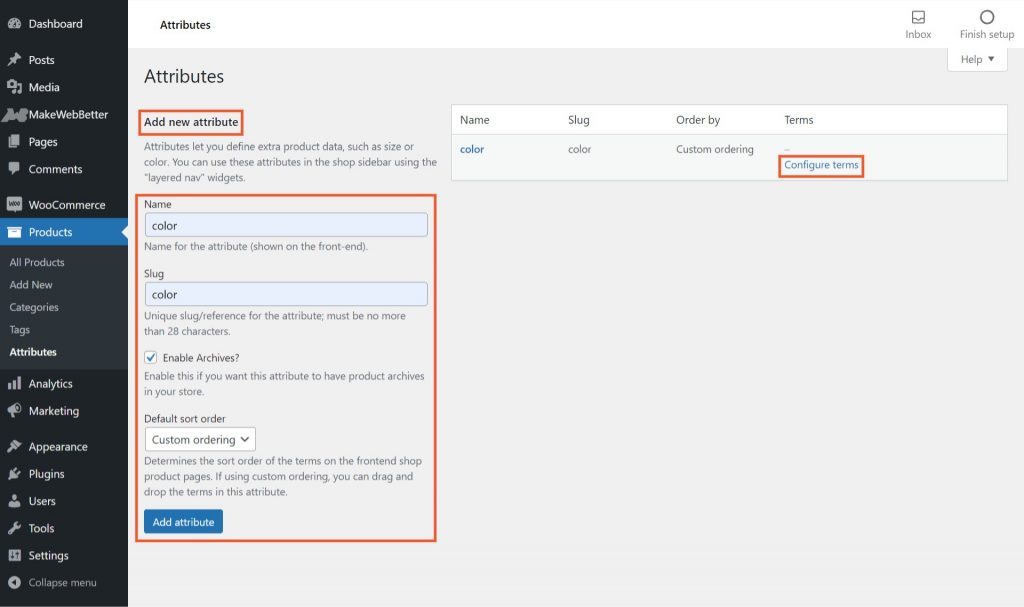
1. Go to Products > Attributes from the Admin menu.
2. Under the “Add new attribute” section, enter the attribute name, slug, check Enable Archives box, and select the Default sort Order.
3. The Default sort order allows you to select the sort order of the terms on the frontend shop/product pages. You can select Name, Name (numeric), Term ID, or Custom Ordering.
4. Now, click on Add Attribute to create the color attribute. Similarly, I’ve created one for size as well.
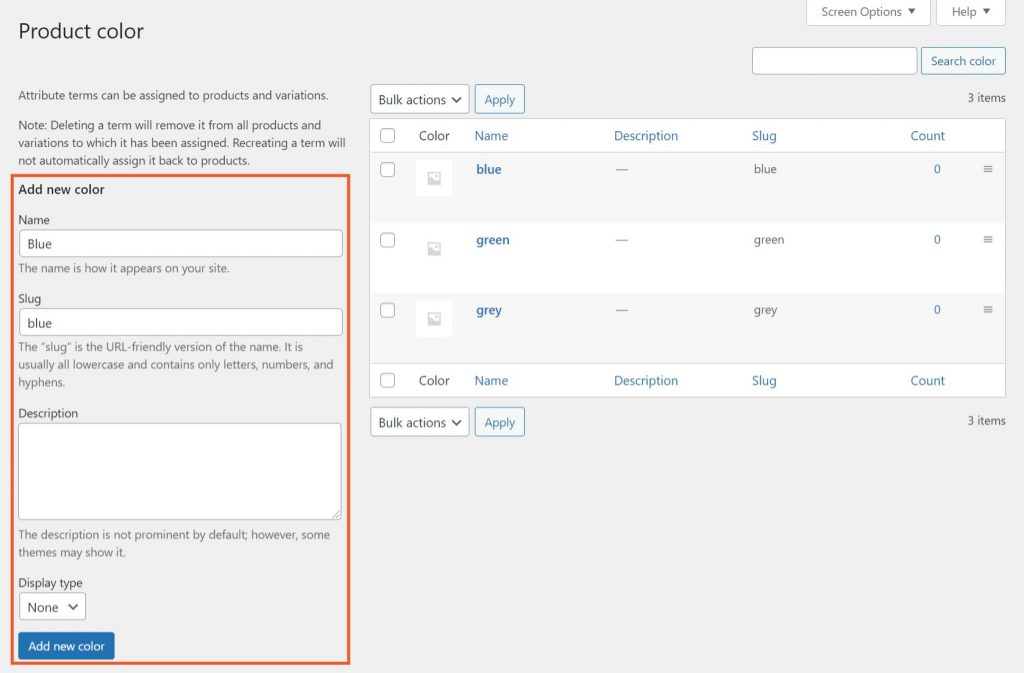
5. Click on Configure terms to set up the attribute variations swatches.
6. In the Product Color section, you have to enter the Name, Slug, and Description and select the Swatch Type.
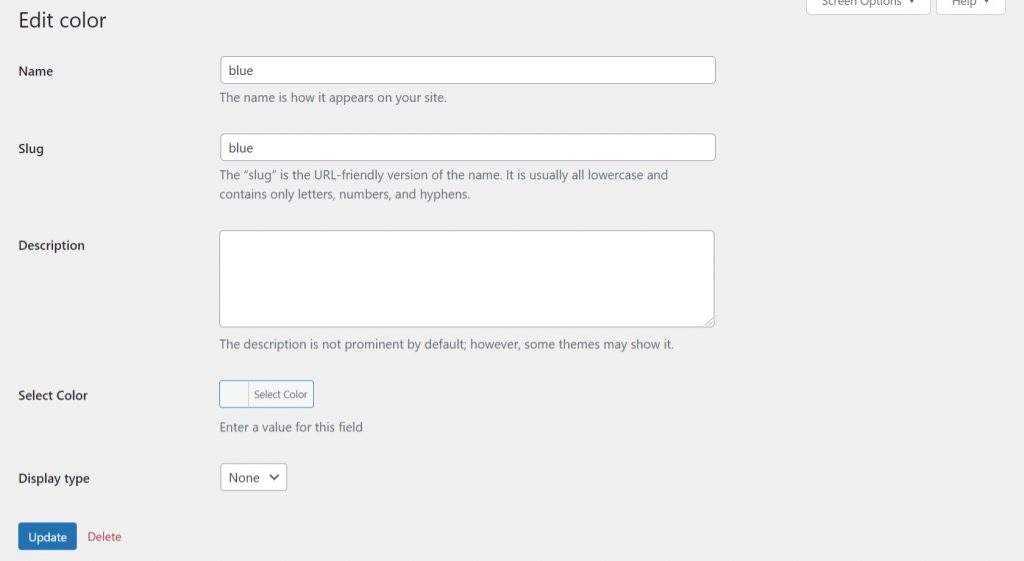
7. After adding the terms, hover over the product color name and click on edit. You can edit the Name, Slug, Description, Select Color, and Display Type.
8. There are two display types: Image and Color. If you select the Color display type, then you have to choose a color from the color grid. And for the Image display type, you have to upload an image.
9. After you have configured the display type, click on the Update button.
10. Now, you can add multiple ‘Attributes’ and ‘Attributes Terms’ according to your requirements.
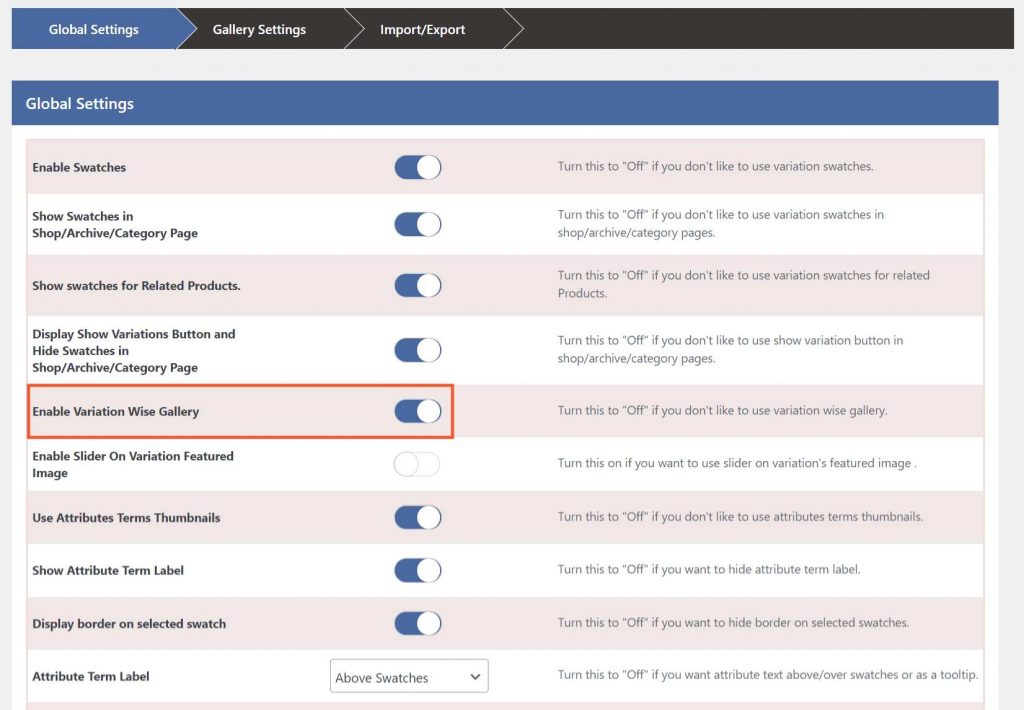
11. At last, go to the Global settings of the Product Variation Swatches for WooCommerce plugin.
12. Click on the “Enable Swatches” and “Show Swatches in Shop/Archive/Category Page” settings to display variation swatches on the shop page and/or category page. You can also show the thumbnails for attribute terms by enabling the “Use Attributes Terms Thumbnails” toggle.
13. Finally, you can display variation swatches for variable products to your customers.
b) How to Create WooCommerce Product Variation Gallery
A product variation gallery contains the images of product variations. Users can view the visual details of different variations and decide which one they would like to purchase.
Follow these steps to add a product variation table to your WooCommerce table:
- Go to Global Settings and click on the “Enable Variation Wise Gallery” toggle to show gallery images for each variation.
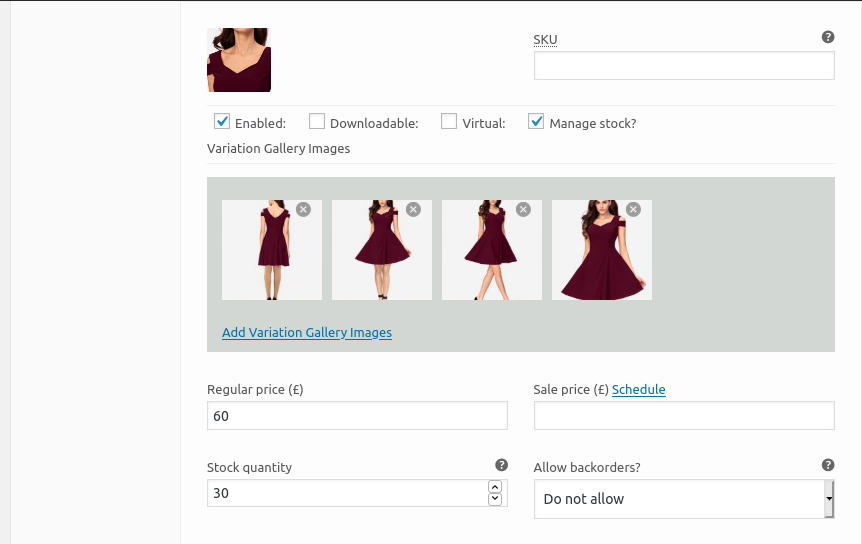
- Now, go to Products from the admin menu and open or create any variable product.
- Go to Product data > Variations tab.
- Expand the added variations, click on “Add variation gallery images” and add multiple variation images.
- Save the uploaded product variation images.
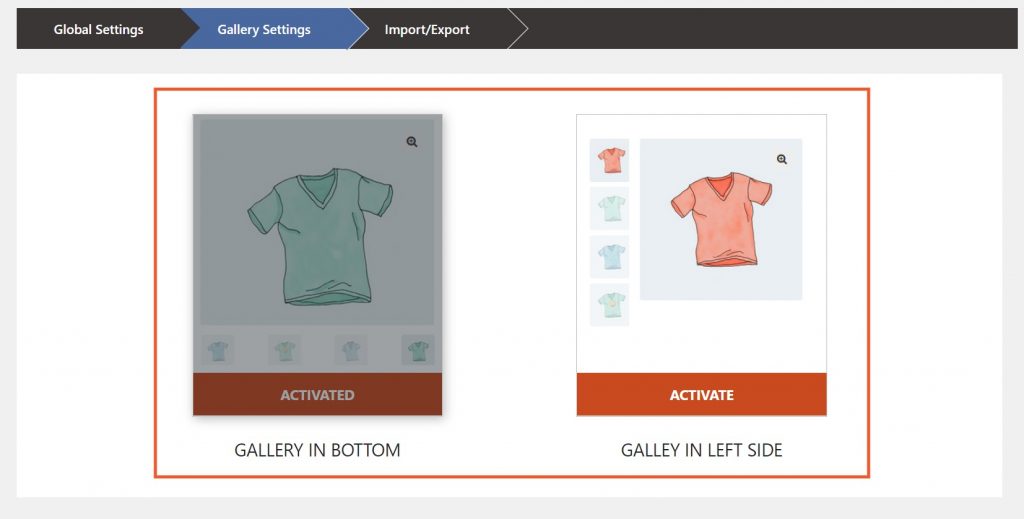
- From the Gallery Settings tab, you can also decide the placement of variation gallery images.
- There are two predefined locations to place the variation gallery: Gallery In Left Side and Gallery In Bottom
- At last, go to your front end to view the variation gallery
You can also add a slider to the variation gallery. Just click on the “Enable Slider On Variation Featured Image” toggle and save your settings. it will start to show a slider for the variation gallery images on the product page.
There is much more you can do with Product Variations swatches for WooCommerce. Please refer to the documentation to learn more about other customization options.
c) How to Add the WooCommerce Product Variation Table
The name itself is enough to explain what we are about to explore.
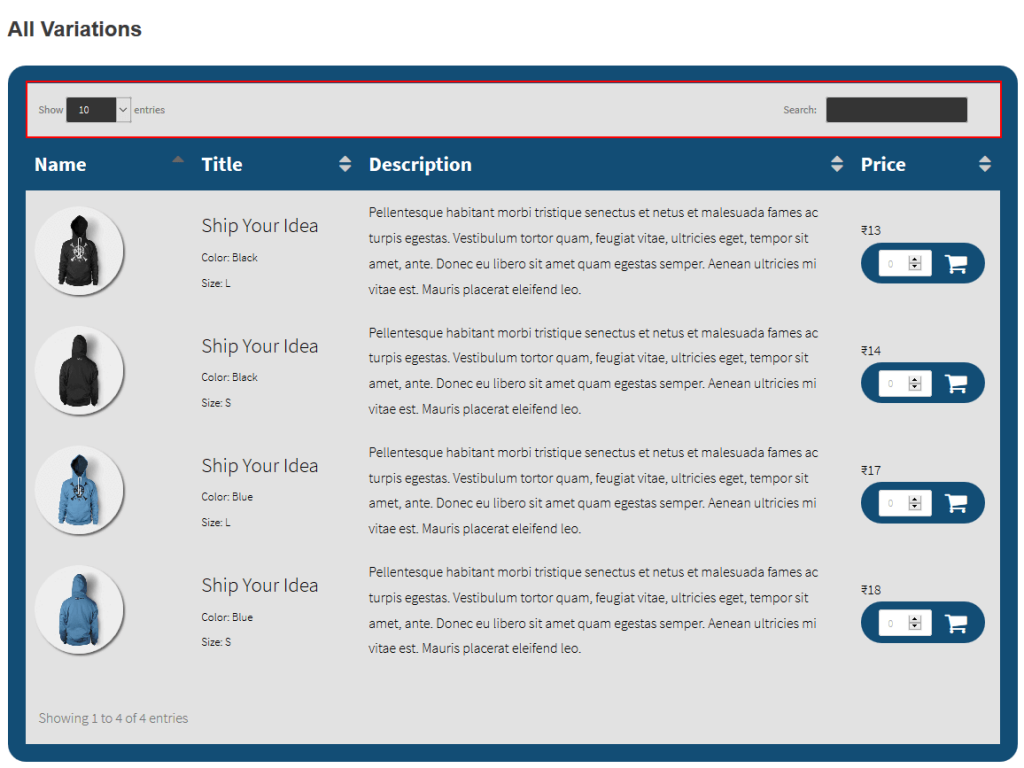
A product variation table essentially is a table that consists of all variations of a particular product. It’s an excellent way to showcase all variations of any of your products on a single page.
Now, this functionality is not provided in WooCommerce. You have to use the variation table plugin to add these features.
WooCommerce Product Variation Table
WooCommerce Product Variation Table plugin allows you to organize your product variations in the grid and tabular format. It offers different layouts and various options for table customization.
What are the major features of this plugin?
- Seven different types of table structures
- Customizable column name
- Two types for grid view of variations
- All tables are mobile responsive
- Border color, text color, table color, and background image are customizable
- Search and filter features are available
WooCommerce Product Variation Table
If you are satisfied with the features, download our plugin now. Or try the Demo. If you want to learn more, read the documentation.
Unlike the traditional swatches, the customer does not have to click every time to view a new product variation as all of them are listed in the table. It improves the ease of viewing and selecting the desired variation.
It also increases the ease of purchase as users can directly proceed to checkout from the WooCommerce variation table.
The interactive look, mobile responsive design, and different table layouts only add to the user experience of your WooCommerce store.
After downloading and activating the plugin, follow these steps to add the product variation table:
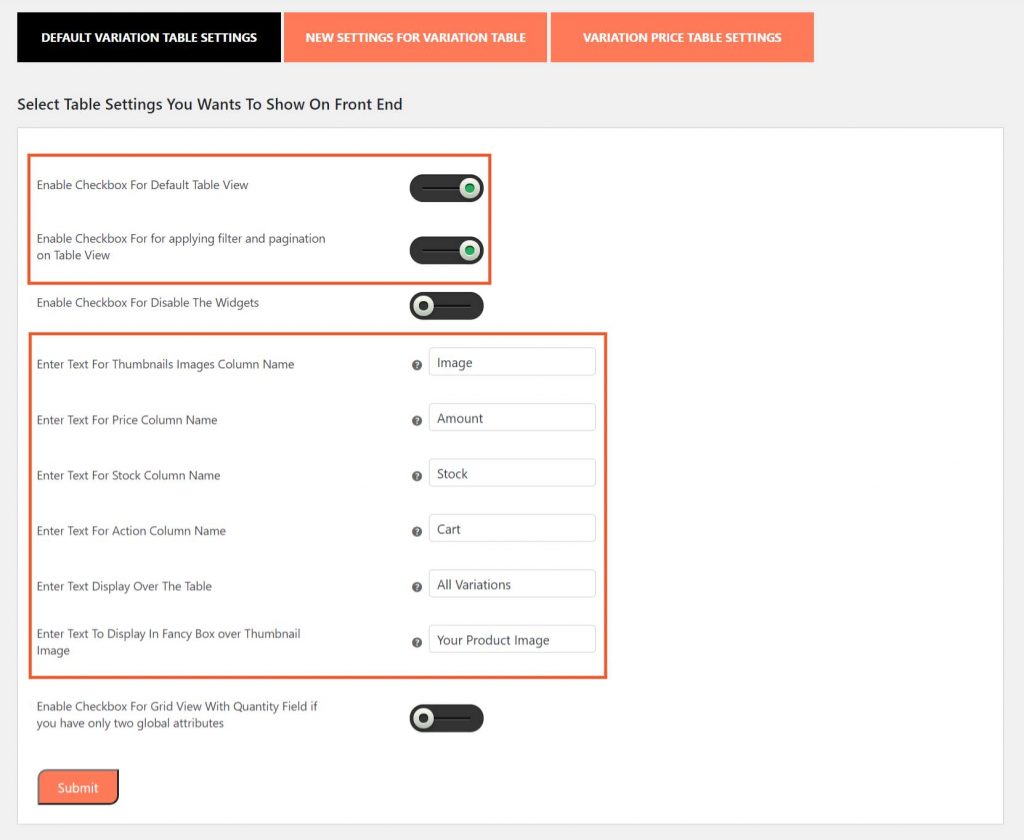
1. From the admin menu, Go to the MWB Variation Table > Default Variation Table Settings.
2. Click on the “Enable Checkbox for Default Table View” toggle.
3. If you have products with multiple variations, then enable filter and pagination for the variation table.
4. Set the names for every variation table column (Thumbnail Images, Price, Stock, and Action).
5. Enter the text to display over the variation table and for the fancy box over thumbnail images.
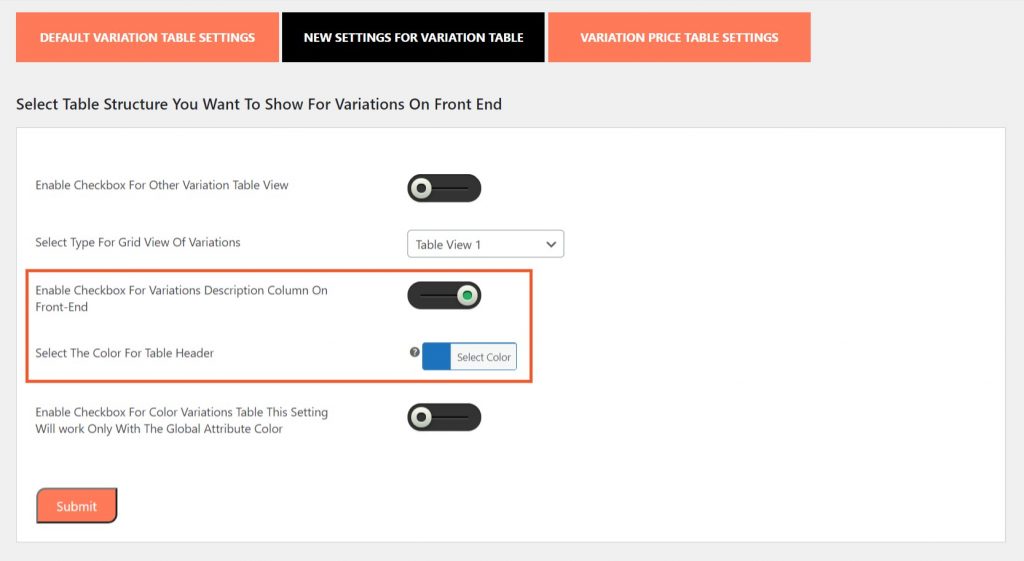
6. Now, go to the “New Settings For Variation Table” tab. Select the table header color and click on the “Enable variations description column on front-end” toggle.
To further customize the view of the variation table. Follow these steps:
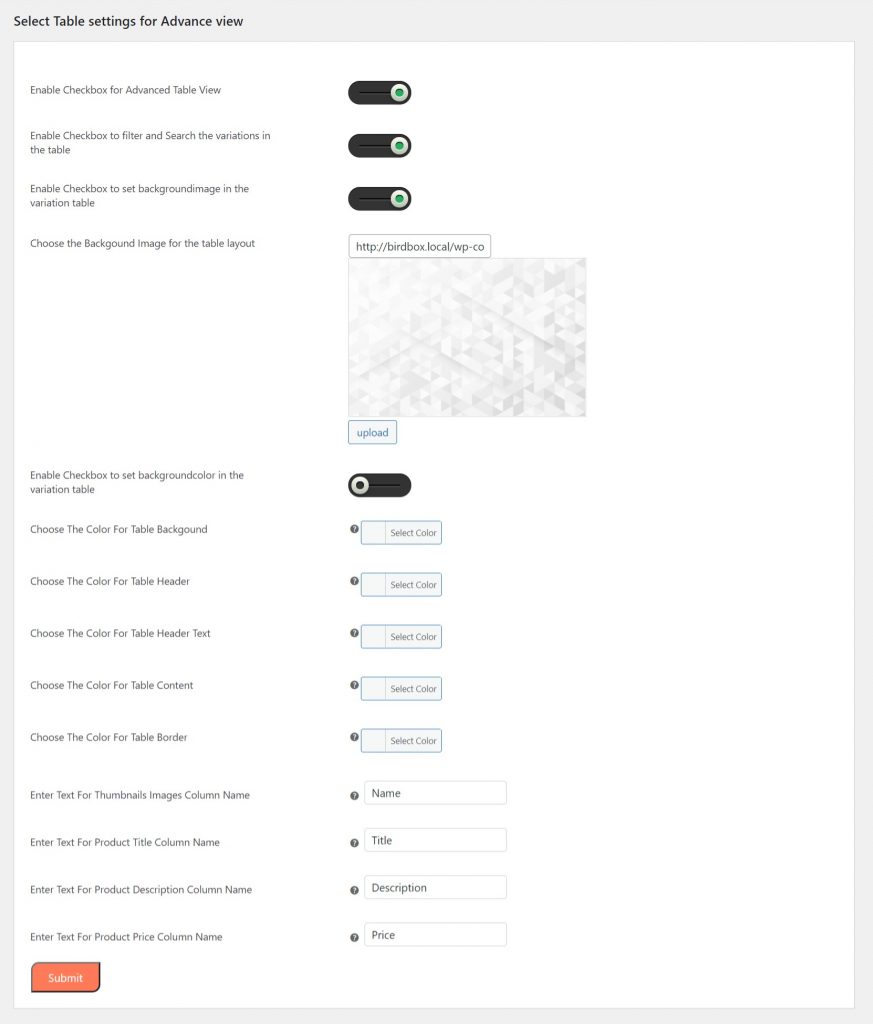
1. Go to MWB Variation Table > Advance View Options and enable the Advance Table View toggle.
2. Click on the set background image toggle and set the background image from the “Choose the Background Image for the table layout” option.
3. If you don’t want to apply a background image, then you can customize the color of the table background, header, header text, content, and border.
4. You can also edit the text for the following column names: Thumbnail Images, Product Title, Product Description, and Product price.
5. At least, click on Submit to save your settings. And you are done.
Note: For this variation table, you need to have your “attributes” and “attribute terms” configured beforehand.
So, these were some of the major ways to showcase product variations on your WooCommerce store. Every method has its unique benefits.
Though, there is a commonality.
Product variation swatches, variation gallery, and variation table make your store look more organized and professional and make it easier for your customers to locate product variations.
There are two more product variation plugins by MakeWebBetter.
Both of these plugins will allow you to display and manage color, text, and image variation swatches on your WooCommerce store. It will help you expand your business by letting you effortlessly introduce variations of your WooCommerce products.
Final Words
Product variation swatches are essential to all WooCommerce stores that sell variable products. It helps merchants organize the presentation of product variations and provide a smooth shopping experience to their customers. However, there are different ways to do it.
In this article, I have explained the benefits of WooCommerce variation swatches. I have also shown how to add variation swatches, galleries, and tables with the help of two product variation plugins for WooCommerce.
Download the plugins and follow the steps mentioned in this article to start selling variable products and make your online store look more professional.
And hey, check out our blogs If you want to learn more about the best eCommerce practices.