It’s arduous to stand out amongst millions of blogs published every day. Social media channels have greatly influenced people, and how they consume content. Creators need to set the bars high and be creative if they want to attract visitors. People like to explore disparate types of content occasionally. Storytelling is one of them as it keeps the readers intrigued and engaged. Google Web Story on WordPress is your savior!
These bite-sized pieces of content can help you stand out effortlessly on Search Engine Result Pages (SERPs). The nature of this platform can help people with limited time. Google web story plugin is designed to make it easy for you to incorporate Web Stories into your posts, and make your blogs are more engaging.
It is a platform that gives you the chance to be a storyteller.
Through this post, you will learn how to integrate Google Web Stories on WordPress, which will help you create resplendent stories for your blog.
Let’s dive in!
What are Google Web Stories on WordPress?
Google Web stories on WordPress are a free open-web mechanism and swipe-able storytelling format. They are virtual storytellers that combine audio, video, animations, and text. With the help of this format, you can explore content by tapping through it or swiping to hop on to the next piece of content.
These stories can be used to portray a bunch of different things. A handful of big media brands are making use of Web Stories to keep their viewers engaged and entertained. Especially during times like these when we’re all trapped in our houses, web stories can be used to connect and reach people who are far away.
Stories first caught attention on social media channels like Instagram, Snapchat, or Facebook.
In simple terms, they are visual posts and consist of slides, images, animation, text, and various other effects.
Stories are precise and they can tell a lot in just a few minutes. But it’s in your hands to give your stories an informative and creative outlook.
Following are the steps to create the best Google Web Story on WordPress:
Steps to create Google Web Stories on WordPress
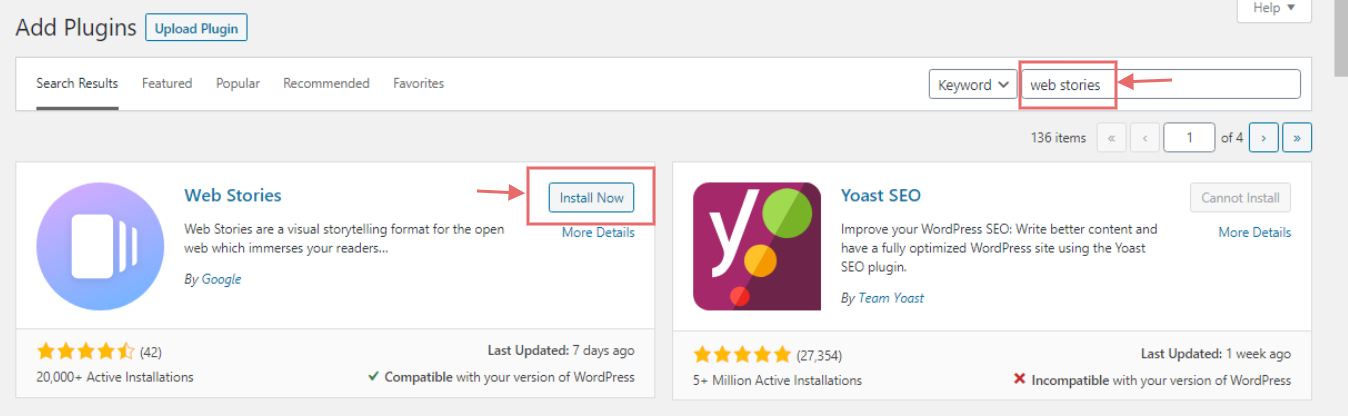
Install the Google Web Story Plugin.
First and foremost you need to install the Google Web Stories Plugin through your WordPress dashboard. Once the plugin is installed, you will see a new icon on your WordPress dashboard menu called, stories.
Before indulging in creating your first story, go to stories → settings and explore the various options you would need based on the goals you want to achieve with the Google Web Stories on WordPress. Here you can set the Google Analytics tracking, logos, video optimization, monetization, etc.
Indulge in creating your first masterpiece
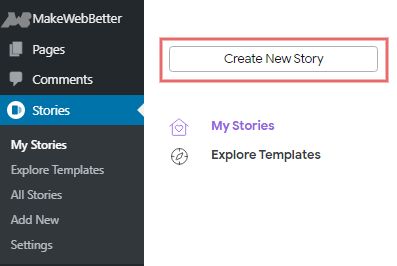
Create your own story by selecting Stories → Add New.
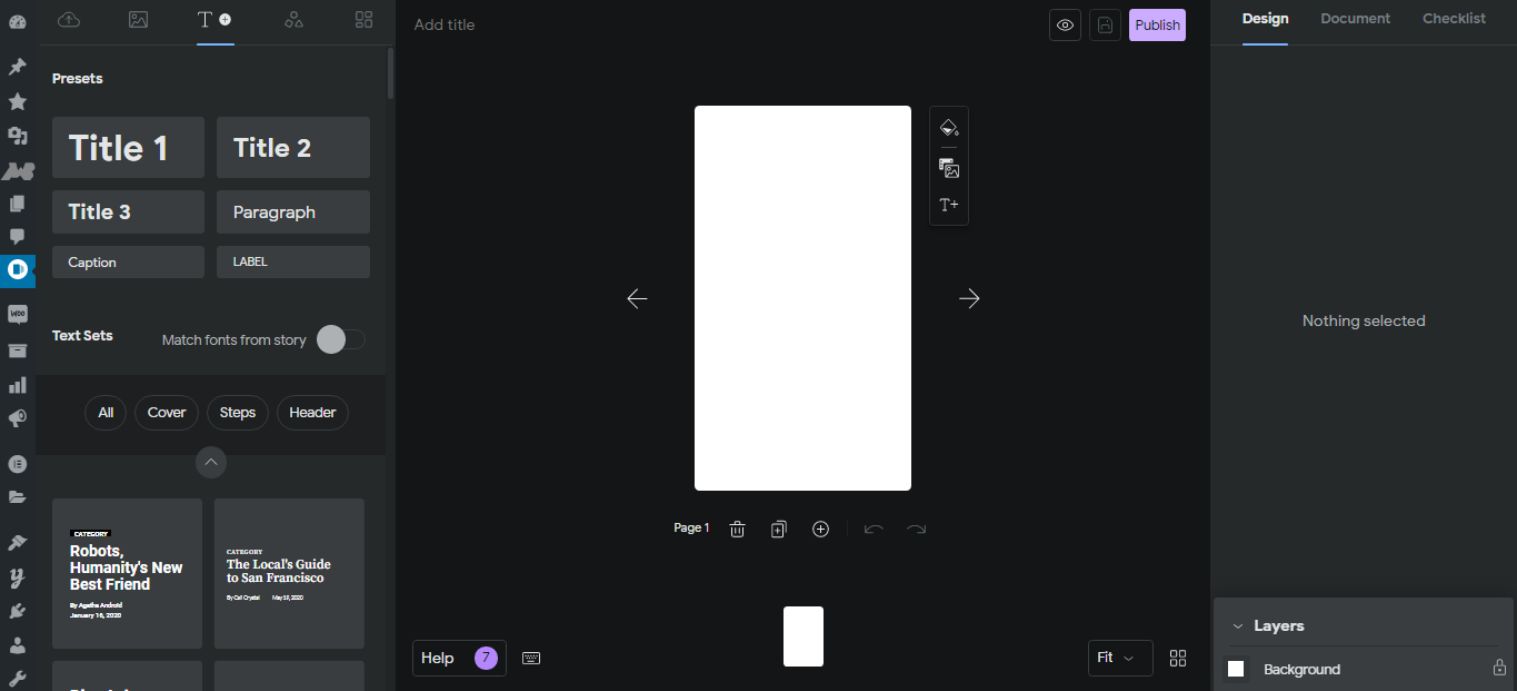
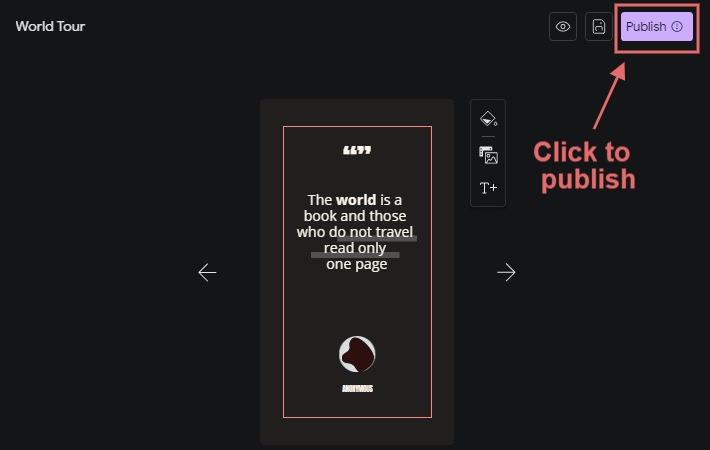
An editor will pop up once you complete this step:
- Towards the left there are segments that can be featured in your story, they’re mostly media segments and layouts.
- In the middle, there is a canvas where you can drag & drop and edit your segments.
- Towards the right, there is a sidebar that consists of customization options for your Google Web Stories. You can customize each segment you add to the canvas.
You can add your media files in the Google Web Story editor on WordPress. Along with that you also have access to free images, videos, and GIFs that come hand in hand with the plugin.
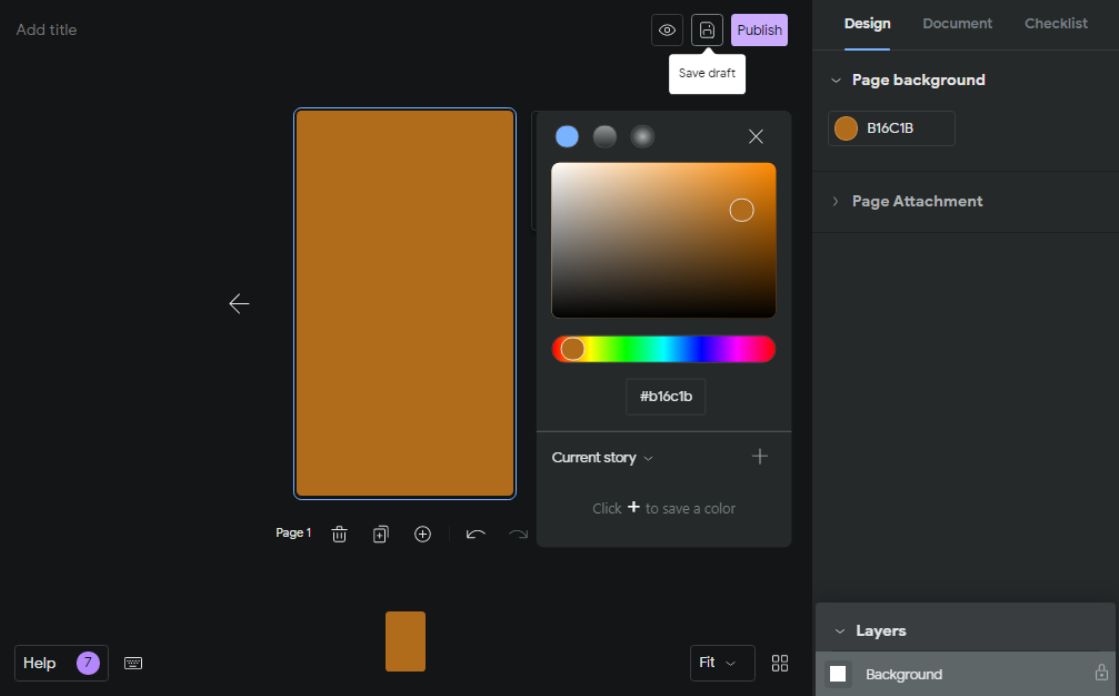
Add a customized background
Adding a background to your story is super easy. All you need to do is click on the white canvas and pick a color of your choice from the sidebar on the right.
You have various options to customize your background. If you want to completely fill the background with an image you can either choose from the plugin’s photo library or upload an image of your choice. To make the image fill the canvas entirely, select Fill on the right corner.
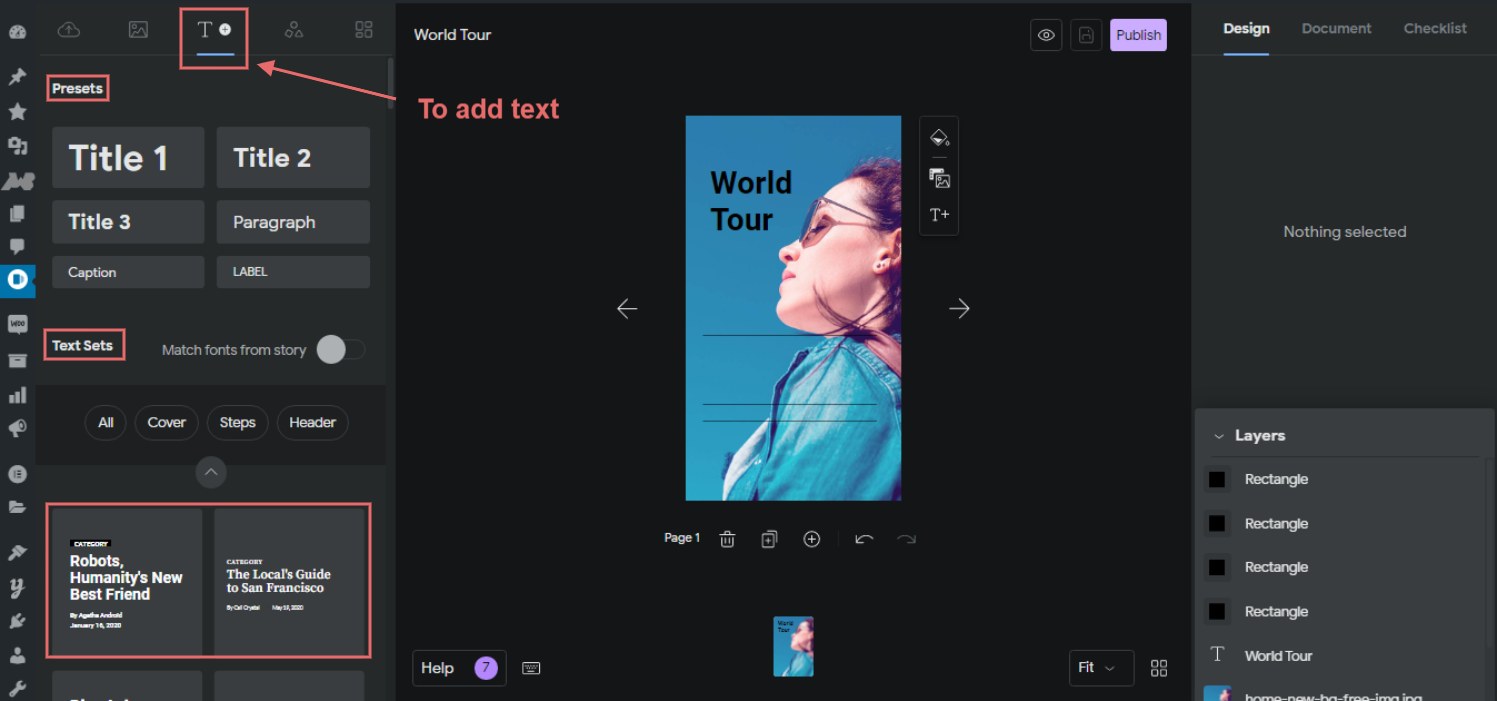
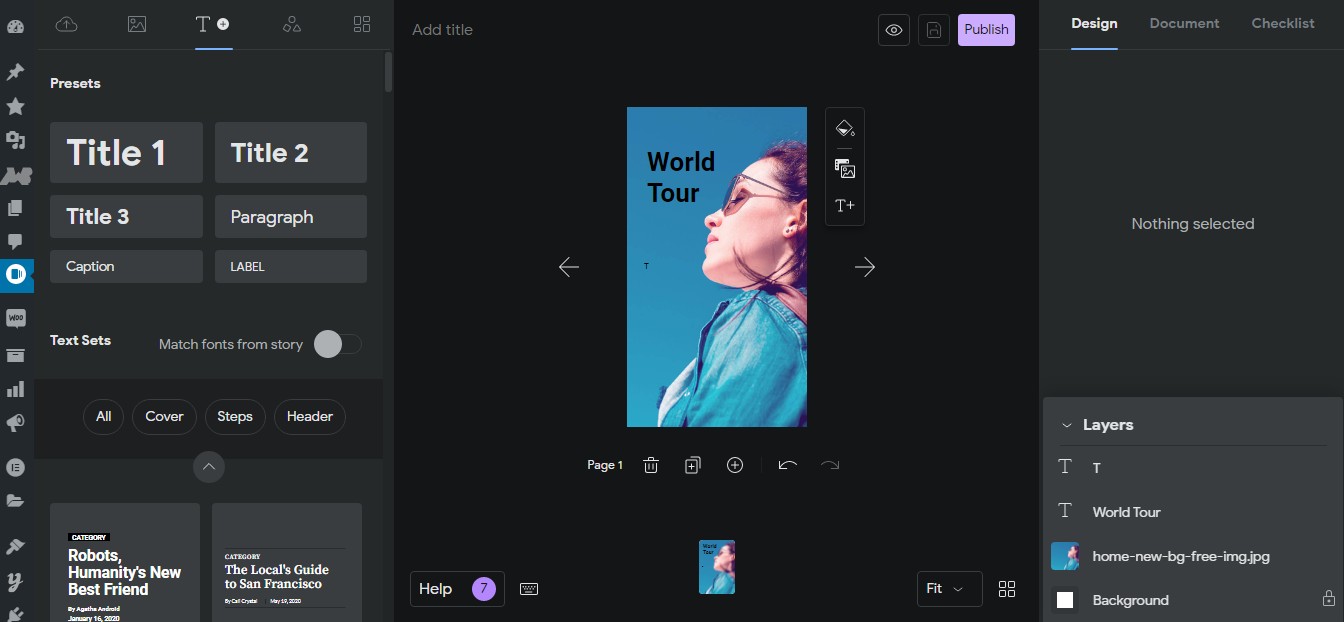
Add text.
In order to add text to your Google Web Story on WordPress, you need to select T towards the left sidebar and from there you can select a font and style too! Soon after you click it, the text segment will show in the background. There are a number of text preset styles available. You can make a choice in case you’re running out of creative ideas.
To adjust the text size you will need to drag the corners of the text box. Click on the text and select from the right sidebar to customize the font, color, opacity, position, and animation.
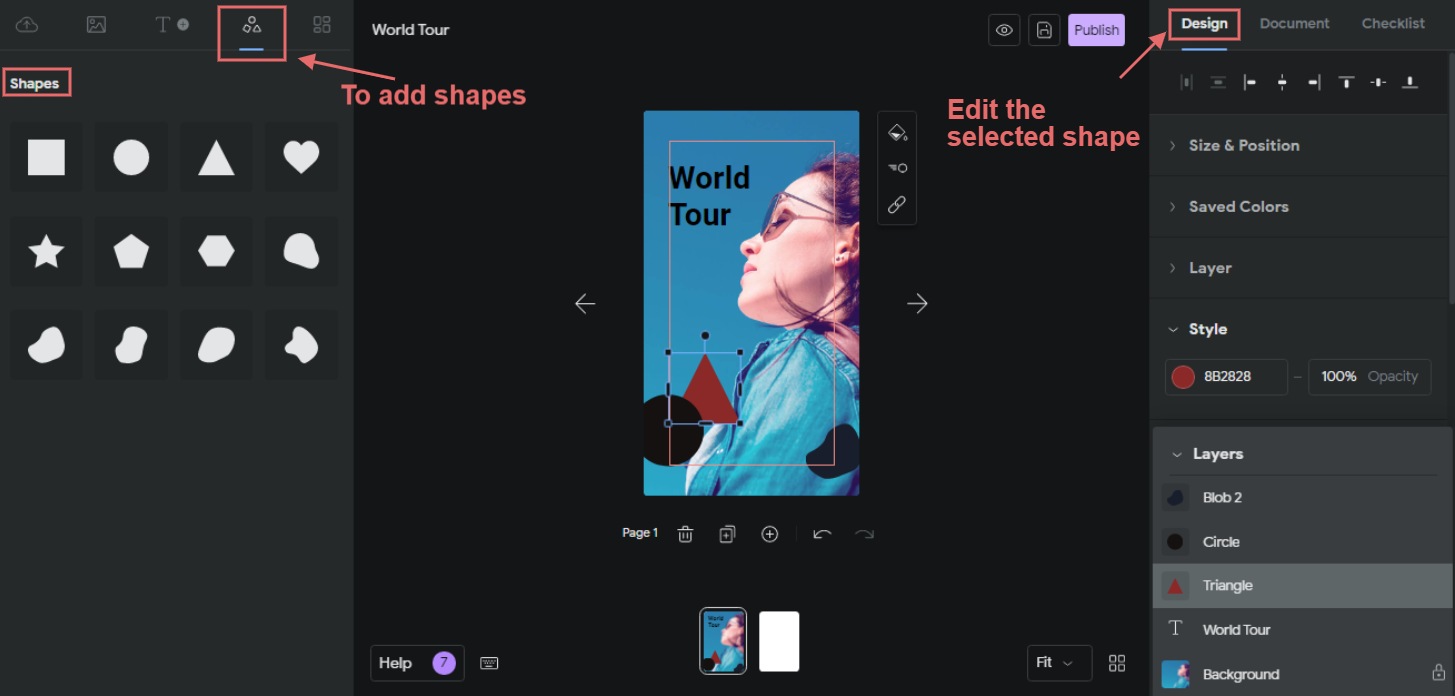
Add catchy layouts and shapes.
Google Web Story on WordPress allows you to add catchy layouts and shapes. This further helps your stories be more meaningful and engaging. You get to choose from a variety of shapes and animated layouts.
You can explore through the pre-made templates, add them to your story slides and customize the colors and text.
Add multiple slides.
After you’re done with the editor’s segments, you can now add multiple slides to your story.
Towards the right on the top, you’ll find a sidebar that shows the plugin’s checklist. The checklist suggests that your story should have anywhere between 4 to 30 slides.
Just below the canvas, you have various options that include:
- Delete or Duplicate the page
- Add a new page
- Redo/Undo actions
- Preview the story
You can add as many pages as you like just by clicking on New Page and can design it according to your preferences. In case you want to use the same layout on all the pages, duplicate the page and customize the text and colors later. Similarly, if you didn’t like how a page turned out, you can always delete it and add another one in its place.
To change the order of the pages you can drag and drop them accordingly.
Add Schema to make your Google Web Story on WordPress recognizable
Google recognizes all content via links. Therefore, an XML Sitemap may provide Google with a more useful way to recognize your content. Good SEO plugins can help you create and submit an XML sitemap.
Just like XML sitemaps your SEO plugin can help you add schema markup to your stories. Also, there are stand-alone WordPress plugins that will help you with adding schema.
Why is there a need for structured data?
Schema is kind of like a dictionary for search engines, which demonstrates all kinds of structured data. It assists search engines to know about what every part of your site means, why it exists, and how everything syncs. So you can use product schema to indicate to Google what kind of pages are available on your website. Either it’s a blog or a product, it helps to tell what the whole website is about even if it’s an organization, restaurant, etc.
For instance, you can mark your page consisting of FAQs, you can add FAQ Schema. Or you can add the author of a particular article to your website. Also the published date or its updated date.
Looking for best Schema markup practices?
Google Web Story on WordPress and SEO
Google Web Stories on WordPress do help with SEO if we’re conversing about organic traffic.
The stories platform is grabbing rapid attention from users and is becoming popular, as there are various social media channels that have this feature.
This means we can ensure higher organic click-through rates when the story format gets featured on Google search results.
Now speaking about the fact that will Google Web Stories on WordPress help in ranking better for certain keywords? But here it’s more likely that these two are different independent topics. Also to the contrary exists a discussion about ‘SEO’ for Google Web Stories, as the feature comes with metadata for webmasters to configure.
Most Google web stories have a built-in mechanism to attach metadata to the stories. But for that, you need to make sure to follow metadata guidelines. Moreover, this ensures maximum compatibility with search engines and discovery features that benefit from that metadata.
Also include the description, title, schema.org, OGP, Twitter card, etc. markup that you will include in other web pages.
So the most important thing here is how do you do SEO for Google Web Stories and not if Google Web Stories will help with keyword ranking.
Merits of using Google Web Story Plugin
- Users can create attractive content effortlessly. From a technical perspective, Google Web Stories on WordPress make stories as easy as possible.
- Google Web Stories on WordPress comes with preset but flexible layout templates, standardized UI controls, and items for sharing and follow-on content.
- Google Web Stories on WordPress are part of the open web and can be shared on applications and sites without being restricted to a particular ecosystem.
- Your stories can be tracked and measured as it supports analytics and bookend capabilities for viral sharing and monetization.
- The readers will be glued to your Google Web Stories on WordPress if you offer a fast loading time.
- Google Web Stories on WordPress is the latest way to engage with your users via immersive storytelling.
Demerits of using Google Web Story Plugin
- New Return on Investment (ROI) measurement and tracking have to be done.
- Need to set up traffic reports.
- Requirement of technical setup.
- Google is the gatekeeper of this platform
Points to remember
- See if the URLs of your stories are available in your XML sitemap.
- To make your content recognizable by google add schema structured data.
- Make sure your content is of high quality and is useful to the viewers.
- To avoid distraction, prevent adding too many links to outside sources.
- Make the stories clear and easy to read. (avoid adding too much text)
- Keep the title precise.
Lastly, try to figure out what your particular audience likes and dislikes. Track and measure and then create accordingly, while still being valuable and insightful.
Conclusion
If you’re fond of telling stories, Google Web Stories on WordPress is the perfect platform for you.
Also if you are a bit skeptical about publishing web stories, here are a few reasons why you should go for it:
- You can expand your blog content.
- They are a great alternative in case you’re running out of words to write.
- Google Web Story on WordPress can be monetized via affiliate links.
- With the help of AMP integration, they save loading time and work great on smartphones.
- Using the Google Analytics feature, you can keep a track of your visitors.
- Google Web Story on WordPress makes your content intriguing. (you can merge videos, images, animations, shapes, fancy typography, customized layouts, etc)
Google Web Stories on WordPress are a savior for every website owner. They can attract traffic and can be a good addition to your content. It’s a handy tool once you learn how to use it. Hopefully, the above points will help you create the best stories. If you have any questions to ask or suggestions to give, please feel free to comment down below.

















this was a very well written article, the information was very nice Thanks for your efforts