In the last blog of WordPress Gutenberg, you have clearly gone through the basic concepts of newly launched WordPress Editor. With the latest update of WordPress 5.0, Gutenberg has finally made its entry to your WordPress Dashboards.
I cannot say, was the update good or bad? It depends on reviewer preferences. But, this visual editor has replaced the beloved TinyMCE editor with a block-based content editor.
It’s natural, every new thing or happening attracts. So, I am no more trying to exceed your curiosity levels.
Let’s go through WordPress Gutenberg Editor Pros and Cons along with its features and functionalities, it is offering to its audience.
Top Pros and Cons of WordPress Gutenberg
Top 6 Pros of WordPress Gutenberg Editor
Let’s glance on more interesting Pros of this Block Editor…
1. Great Editing Experience
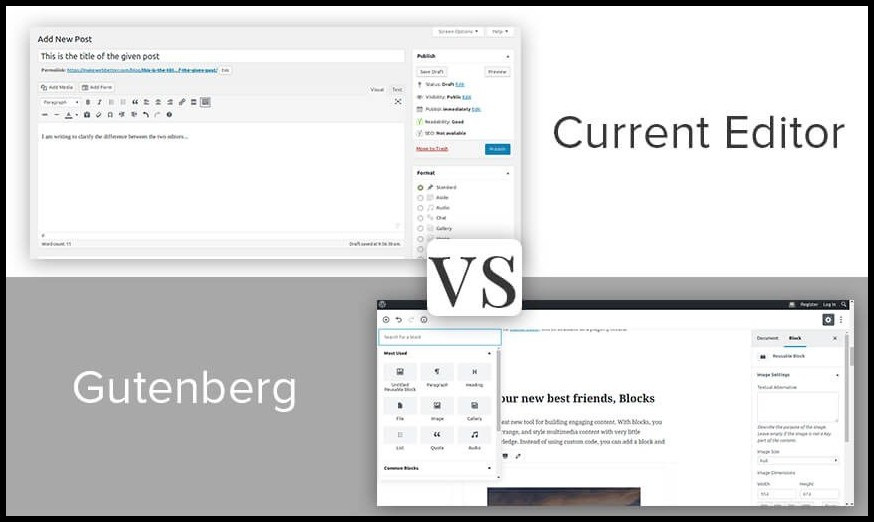
The existing editor TinyMCE is still in a core. However, depending too much on the current text editor would not help WordPress anyway.
2. Medium Style Editor
Gutenberg will let you give the Medium Style Editing Experience. If you demand Medium editor, you will definitely go for WordPress Gutenberg.
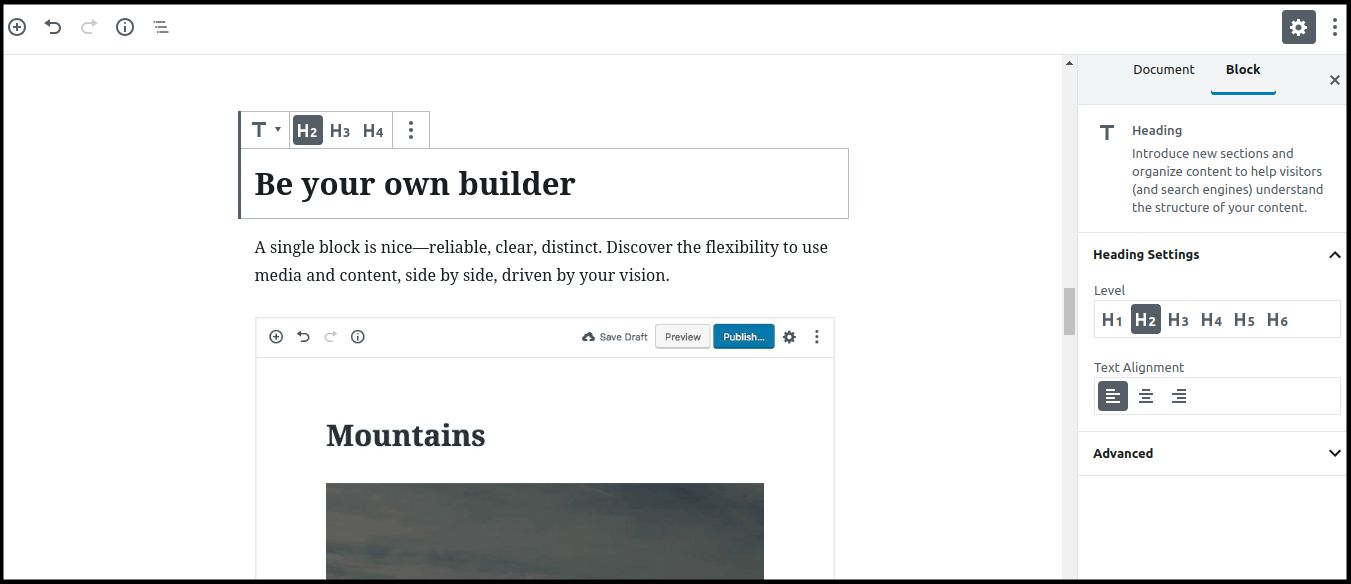
3. Gutenberg Means Blocks

Source - WordPress
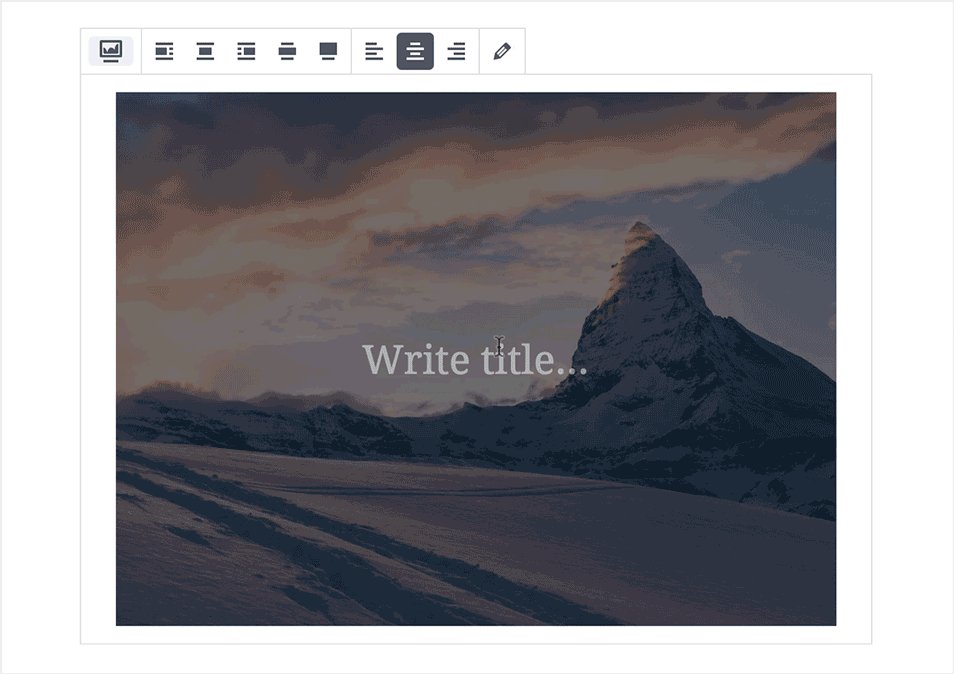
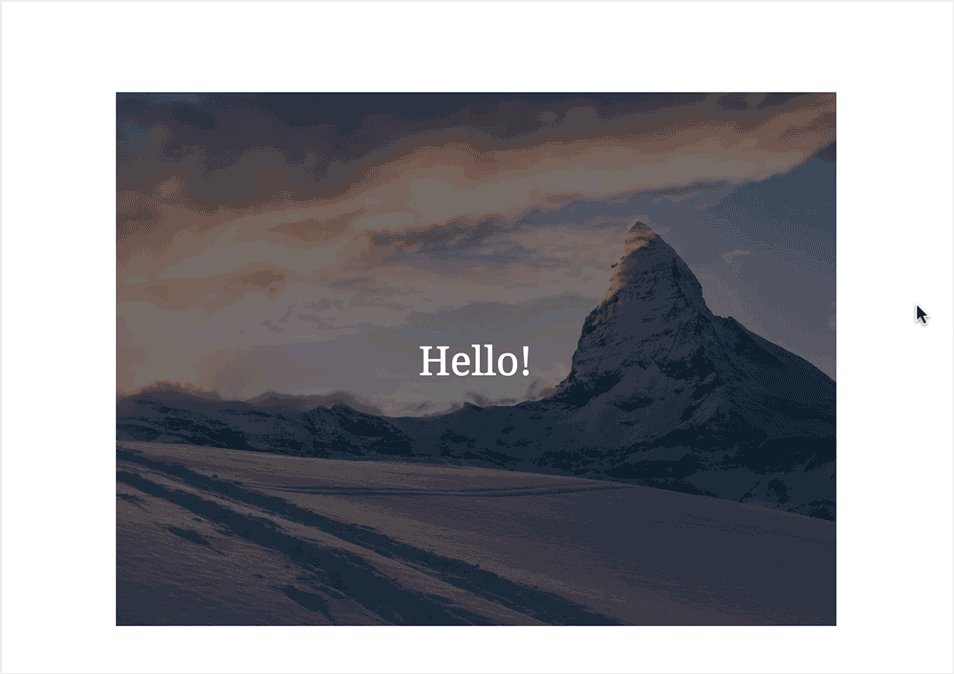
In Gutenberg, everything is divided into blocks. Everything includes an image, heading, paragraph, video, audio, blockquote, etc. How these blocks can be useful for you?
These “blocks” gives you a high level of flexibility of adding a vast range of content types into your posts. Furthermore, you can add columns, separators, embeds, in-post widgets, and many other content types into your post and pages.
Gutenberg has introduced called “Blocks”. if you are just starting to blog, WordPress Gutenberg is a unique way to create posts and pages. This means that things like menus and widgets would become a thing of the past and you would instead use blocks for these things.
The Reusable Blocks are one of the coolest things about Gutenberg. Let’s suppose, you’ve made a cool looking layout for the intro of your blog articles, you can save this as a reusable block.
After that, you just have to go to Add Block -> Saved to pick your reusable intro block.
Isn’t it cool!
4. Content Focused Editor With More Screen Space
Distractions bring distractions, but not with this visual editor. WordPress Gutenberg Fullscreen mode isn’t just awesome but highly useful for the bloggers and editors. You can put the Fullscreen Mode switched off, if not in use.
If you want to explore more, how you can improve your editing experience with Gutenberg

Source: WordPress
Not only this, but WordPress Gutenberg also contains semi-distraction mode, in which there is a little gear icon in the top right corner, from where you can switch the settings sidebar on and off.
If you are keen and don’t like to be distracted during working at all, then Gutenberg is made for you. It will keep you out of any backend disturbances and also give an interface which will be more content centered.
5. Mobile Friendly System
Well, It’s a mobile era, today people are all dependent on their phones, both by functionality and usage. Seeing that, companies are diverting themselves by improving their functionality over smaller devices.
iSo as Gutenberg, the Complete Gutenberg is mobile-friendly. With this Block Editor, You can smoothly edit your pages or posts. Frankly, It is not limited to the pages you create.
6. Developer Friendly Interface
WordPress Gutenberg is a developer-friendly solution not for the content developers but also for the plugin developers too. As, they don’t have to depend on shortcodes(however, you can still create them), but can create their custom blocks that users can add to their posts. So, ultimately, no worries for shortcodes.
WordPress Gutenberg Editor has come to earth with the motive of satisfying the user experience.
7. All information Within Your Reach
If you are a blogger or any kind of content creator, it is a part of your daily routine to check the word count, headings, paragraph, and other displays.
There is a handy information box, that is available by clicking the “i” on the top bar of the block editor. Its basic function is to count words, headings, and a number of blocks. Not only this, but it also displays the document outline too.
Top Cons of WordPress Gutenberg Editor
Considering all the features it adds, we would also like to take a minute of yours to take a glimpse of what are its issues. Because it is but obvious, shortcomings come with Benefits.
Quickly examine the issues with WordPress Gutenberg, the editor facing (Seen in July 2018).
1. Compatibility Issues
The current version of Gutenberg is suffering from lots of compatibility issues. These Issues can be a serious matter for several WordPress users.
2. Some Shortcuts Won’t Work
You were familiar with many existing shortcuts, that are no more functional in the WordPress Editor. If suppose, you ever want to change the heading case or turn the paragraph into H2 or H3 heading. There, you need to shift the block type. That (Alt + Shift + 2 (Ctrl + Option + 2 on Mac)) old combination won’t work.
3. API
This could be another challenge. If you are a developer, you know how many dependents you are on APIs.
4. Problematic for plugins and themes
It might disturb other existing plugins, themes and extensions. Although the WordPress team is working to solve all the issues regarding the smooth transition and un-wanted things to happen.
Moreover, I would recommend going for thorough testing before updating your website to WordPress 5.0, to ensure smooth functioning of all the existing plugins, themes, and extension.
Ensure your Gutenberg Writing Experiences with Clarified Solutions
Why WordPress Gutenberg?
WordPress Gutenberg will totally gonna change the content editing experience in WordPress. Talking about the latest version of WordPress,
The current WordPress editor hasn’t had a change since the past few years, while competitors had an ample amount of time to offer a more easy way to build and edit content with the highly customizable builder.
The goal of this block editor is making WordPress enjoyable and easy to use for everyone.
Some Final words…
Honestly saying, It would be too early to say what would be the future of WordPress, It’s definitely something we are excited about for the future. To some extent, the features of Gutenberg are quite convincing. Overall we were quite impressed with the Gutenberg WordPress editor,
Have you tried out Gutenberg yet? If so, I would love to hear your thoughts, both good and bad. Share your views in the comments box below.
Thanks for reading ♥











Hey, I came here to see what other people had to see about Gutenberg, and you have explained all the aspects very nicely. I personally like Gutenberg very much, I think it has made things easier especially if you are creating a new site from scratch. Cheers!
Very informative writeup. Another issue that is I’ve experienced and have also heard others mention is that the reusable blocks keeps malfunctioning/disappearing from pages and no one seems to know why or have any solid solution. Do you know of any fix for this?
Also, just curious if it’s possible to set a full page background image (not just one that covers a block, but a full page background image for a specific page only)?
Thank you for your appreciation, Rich.
I can empathize with you on the reusable block issue that you and a lot of other people are facing. This is a known issue. All updates on this can be found here – core.trac.wordpress.org
Also, if you replicate the exact issue you are facing, I can help you with it.
To set a full-page background image for a specific page, you can use CSS to set the “background image” to your desired background image URL. This way, the whole page will reflect the same image. Do keep in mind the length of your web page and your image size so that they can sync properly.
Please let me know if that helps.